The Mega Details behind the new yTravel Blog Design
You are about to read a detailed account of the building and creation of yTravel Blog’s new site redesign. However, what this is a bigger testimony of is the potential inside when our work and hearts align.
We believe that finding the right clients and projects is what pushes you forward as a creative. We use business to rock our purpose in life. When you fail to have the right environment surrounding your creativity, your work suffers. It’s unfulfilling and frustrating. There’s no meaning.
This case study is not only about the behind-the-scenes work the Never North Labs team did over at yTravel Blog, but my path as a creative to find myself and the work I love doing.
So sit down, get comfortable, and let’s dive into this sucker!
A Fresh Start
I’ve been working with yTravel Blog for four years. When I first started working with Caz and Craig I had just quit all my corporate clients (soul crushing) after 10 years of freelancing and started over to focus on entrepreneurs where I could do more creative work.
yTravel was my first guinea pig into this world and I was super excited about doing some work in the travel industry. Travel is one of my biggest passions and I’ve been on the road for 4 years as a ‘digital nomad.’ We’ve redesigned and launched yTravel Blog 2.5 other times, each time learning and building upon the last while they continued to hustle and grow their business.
Who is yTravel Blog?
Caz and Craig caught the travel bug 16 years ago and have been traveling on-and-off ever since. It’s their absolute passion to help others follow that same bliss and started yTravel Blog in 2010 to share their story and inspire others.
They consider themselves serial travel addicts and have lived in 5 countries and have had adventures through 52! They believe life is about accumulating memories, not just possessions. They are currently creating precious memories with their two young daughters as they road trip around Australia.
Caz and Craig are two ordinary people with a dream to start a business and make the world a nicer place to be. They didn’t know anything about websites or entrepreneurship when they started and had a huge financial disaster to work through. It was a team effort as we learned, fumbled along, and grew together to create.
The Heart of Design
While it was an improvement each time we redesigned and relaunched yTravel blog, it wasn’t what I imagined it could be.
We can do better. We can be more.
It wasn’t until we focused the site on the words and yTravel’s core purpose that our minds filled with ideas and the current website was born.
Words are the heart of design.
I learned that without the words I cannot design. I was first introduced to the importance of words in design by Justin Jackson and Chase Reeves at Fizzle. When you have a site purpose that looks something like…
…it’s just really hard to design for that. I found myself taking endless hours to design something so perfect while concentrating on all the wrong details. I didn’t like doing it and I didn’t feel like it was good enough.
Words are the heart of design. The beginning. The focus. They don’t come after design, they come first. Tweet This

The message should direct the design and seek to amplify and enhance the user experience. I feel that this is how my true abilities as a designer were able to come to life.
First, let me show you the previous designs that I am totally embarrassed by, but it is my history. It shows not only in the progression of our work, but what happens when you focus on the words and how it changes the design. Warning: Eyes might bleed.
Version 1.0 – DIY Web Design
This is Caz and Craig’s D-I-Y adventure before they hired me. HOLY MENU BATMAN! This is the very beginning. Actually, there’s one even before this, but we’re not gonna go there.
V2.0 – Where our story begins.
This is my first redesign with yTravel Blog and it’s horrible. I was a ‘yes’ designer at this point when I’d just quit my corporate clients. I took inspiration from the sites they had given me and was given specific instructions about what to include and where to include it. This was just under 4 years ago… my how far web design has come!
Version 3.0 – The facelift
yTravel came back to me and let me know that they wanted to do a rebrand and hated their site. Me too. Let’s do this. I’m stoked on the new brand I created for them, but the execution of their “responsive” website left much to be desired. The client gave me specific design direction for the header, menu, and all the elements they wanted included. It was also my first responsive project and I had A LOT to learn.
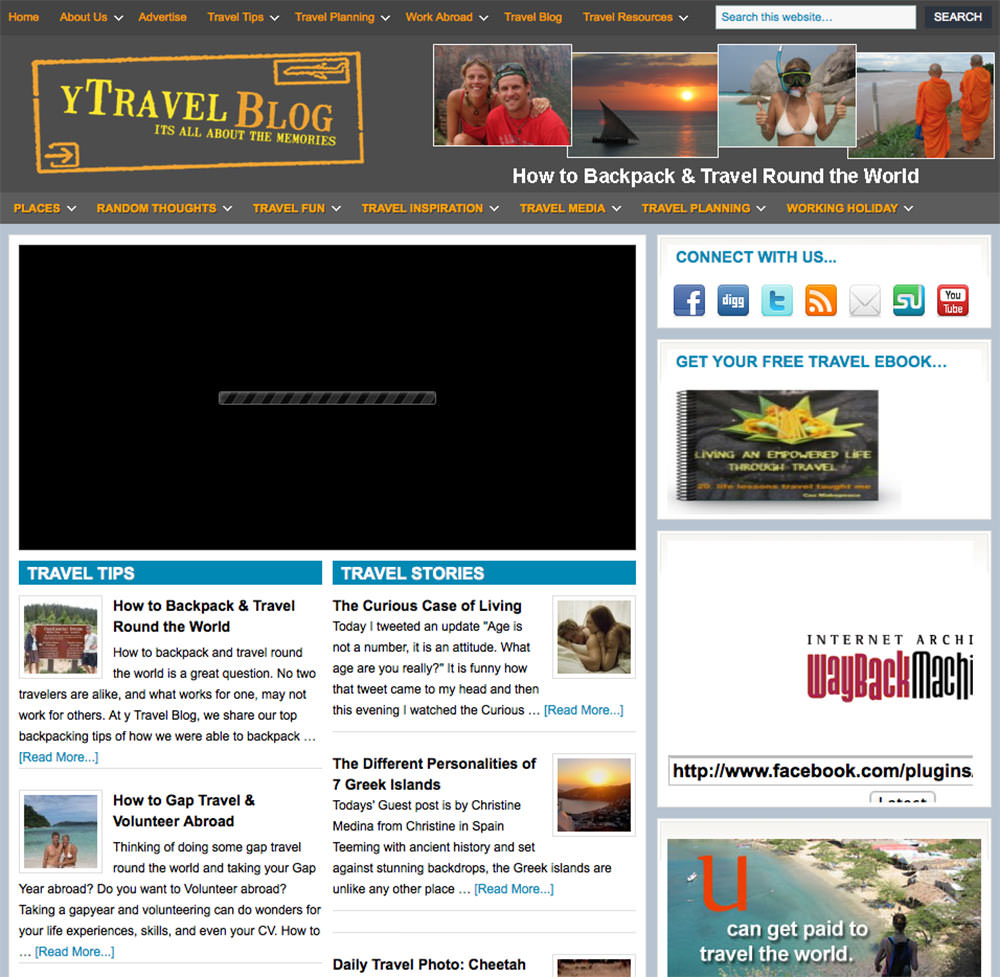
Version 3.5 – Oh just a few little tweaks…
This time we made a step backwards! They were asking for all kinds of hub pages, city guides, and who knows what else. We continued to chase tactics and tricks that were successful for other sites, rather than try to create our own unique solution. Honestly, we don’t really want to talk about it. It’s kind of a sore spot.
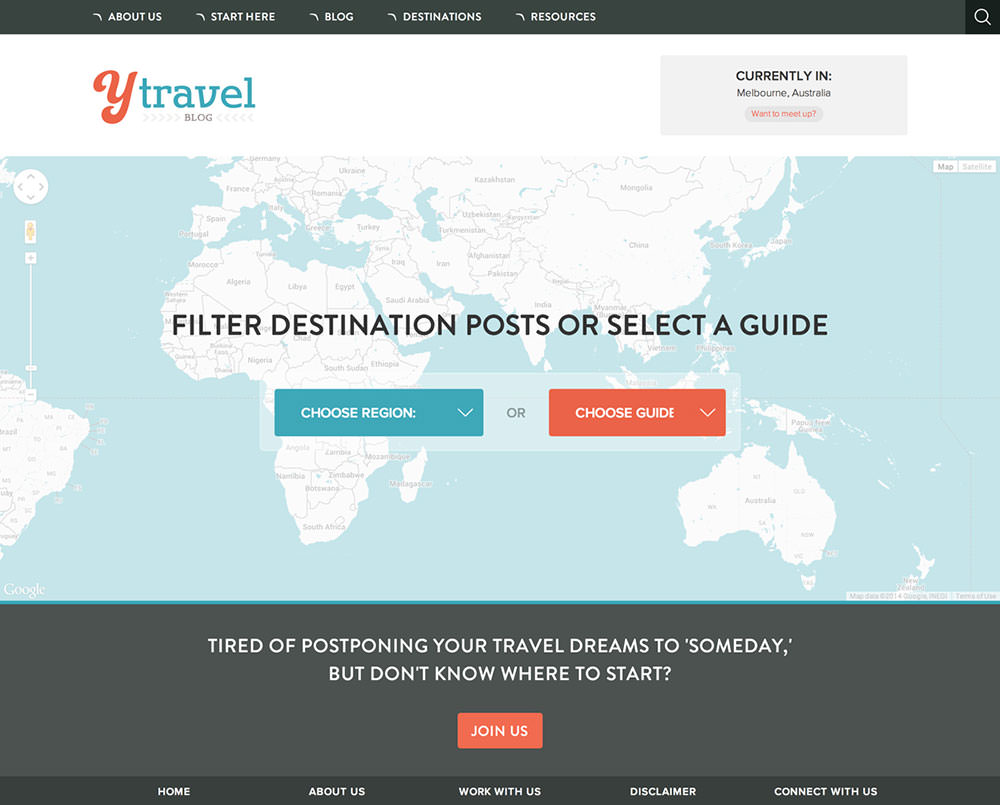
Version 4.0 – A New Beginning (The current version)
This is where we’re currently at. We started with the words, sold a design solution to the client, and directed it’s execution. We rebuilt the entire site from the ground up redoing everything with best practices. We restructured their navigation, SEO, organized their pages, and created unique functionality made just for them (which we’ll get into later).
The site’s history
So how did we get there?
The problem with the first versions is that I didn’t know how to sell my solutions and my ideas to clients yet and it resulted in mediocre work that I had to compromise on. I know you know exactly what I’m talking about. I used to complain that “they won’t let me do it my way” when it was ME that was not properly selling them on it!
This is something I experimented with and worked hard to resolve through communication, structure, and persuasiveness. I pushed my design and I pushed my ability to sell my design solutions to my clients.
I wanted to create design that rocks both beauty and brains for hustling entrepreneurs. yTravel Blog was my first victim and it was time to push the process I believed in.
So we started with the words.
Finding The Magic Words
Why should readers care about yTravel Blog?
Caz and Craig weren’t sure what to focus their site on. Family Travel was on the table because they are a traveling family. It feels like the obvious answer for them, but this excluded the hundreds of blog posts on their site dedicated to their past experiences as solo, couple, and working holiday travelers. It was their life before kids, part of their story, and is still relevant information today. It didn’t make sense to exclude it. If the site was focused around family travel, where would all that information fit on the site?
So we were back to the drawing board.
While Caz and Craig are the people who hired me, my duty is to fight for their readers and provide an experience that enhances their journey. So, I should get to know them.
I spent over two months researching yTravel’s readers. I immersed myself into the site reading blog posts, reader comments, and discussions, and even got into Caz and Craig’s inbox to read some of the emails their readers sent them.
In this data I found that their readers were having trouble getting started, knowing where to start, and getting over fears. They liked Caz and Craig because they were authentic, talked about the psychological aspect of things, and were honest about the positives/negatives of the lifestyle.
The Audience’s Journey
yTravel’s audience is made up of people at a lot of different points in their journey. Some were family travelers looking for information on homeschooling. Some were people planning their trips to Australia. Some are looking for information to teach english overseas or celebrate a gap year. The site needed to present information in an organized and clear way that was easy to understand to a wide variety of readers.
Caz and Craig have an ebook titled, “How to create a life of travel you love” that they launched last year. It goes from start to finish everything you need to know to create a life of travel whether you are a digital nomad, weekend holidayer, or 2-week vacation junkie. There was a process they created and readers were using it to create a life of travel.
The more we thought about it, the more the book felt like it represented the site better as a whole than anything else. They’ve adapted the way they’ve traveled over time and created a travel life they love. Their site should aspire to be a resource for others that would like to do the same bringing all of their content together.
To share and teach people that no matter what stage you are at in life, you can find a way to travel more and create better memories. They lead by example and prove that travel doesn’t have to stop after kids! (An excuse their audience often uses)
The Value Proposition
On their old site the main text around their email sign-ups and headline copy were things like: ‘travel tips, inspiration, and travel resources” or “How to Save on Travel! – Get our 4 best travel tips to help you travel!” They weren’t very specific or enticing. It’s not stabbing their readers in the heart or motivating them to sign-up.
We needed to create a value proposition to let readers know why they come to yTravel and why they should care.
yTravel Blog’s tagline from the very beginning has been, “Travel more. Create better memories.” So a slight modification brings it to:
“We help you travel more and create better memories.”
It’s now focused on the reader and makes it more personal. This would allow them to keep some of their old wording for continuity and at the same time bring focus to what their site delivers. The headline on their site currently reads:
“From dream to reality we help you travel more and create better memories”
I’d like to explore some alternative ways to begin this sentence, but it concisely explains what the site is about. Their email signup copy reads:
This call-to-action speaks directly to the language the reader uses to describe their situation and provides them with a solution. When you click “Join Us” from the footer a pop-up box appears with more detailed copy letting the reader know exactly what they will be receiving.
Design a site that delivers on the promise!
Now that we’ve got the main value proposition we’ve got to create a site that delivers on that promise! When you get an understanding of the audience like this, it changes the way you think about design.
The question quickly became, ‘How can we organize this information so we can help our readers get over their fears, get started and on the road?’
This is the question that lit all of us up and led us to the creation of the 12 steps to travel and destination ‘hub’ pages.
12-steps to travel
If you have ever been bitten by the travel bug, you’d know it’s an addiction. A hunger you can never fulfill. There are so many things to see and do in the world! It only made sense to make a Traveler’s Addiction “Alcoholics Anonymous” program for them. And thus the ‘12 steps to Travel‘ was born.
The ‘12 steps to travel‘ is a landing page sequence that helps readers create a travel life they love. They can easily find their starting point and find the site’s most valuable resources on that topic. It provides an easy way for all the evergreen content to be found (it was lost dozens of pages deep in their blog index previously).
The four phases to creating a travel life you love are:
These break up the steps nicely and allow us to structure the content and create landing pages from the homepage (the only place you can find this breakdown—all other links go directly to the 12 steps).
Each step leads to a landing page similar to the one below. They can add resources, subscription boxes, books and links to amazon, as well as highlight their best blog posts on the topic. Not only is this very easy to find content for their reader, it helps them highlight appropriate resources and promote affiliate links increasing revenues. The more they earn, the more they can help people travel more.
This section has potential. They are able to create sub pages within the 12 steps for any resource that needs it’s own section. The menu for ‘child’ pages is dynamically populated in the sidebar.
For example Step 7: Find your Travel Style and Step 8: Research your Trip are quite large sections. Step 7: Find your Travel Style includes a section on family travel, solo travel, budget travel, digital nomad, working holiday, and couples travel. (Please excuse the ugly grey placeholders, icons are in still in development for these pages!)
This sets the foundation to create a very valuable resource for their readers that can be built out over time, retains its simplicity, and is easy to use.
Destinations Section
Caz and Craig have extensively traveled and tried a lot of hotels, attractions, tours, and countries. They’d like to create a resource documenting their travels and providing personal recommendations for places they’ve been.
They don’t want this information to distract readers though. When readers go to the blog index they most likely aren’t interested in a hotel review in Sydney, Australia at that time. So they wanted a way for readers to find destination pieces easily and to separate it from their regular content.
They also wanted an area to create hub pages for destinations they know really well. A type of online travel guide that linked to their recommended posts on the area and highlighted their favorite stops.
So Henry and I gave their destination content it’s own special area of the site and is excluded (mostly) from their blog index content. Their main content area is more about helping people create a life of travel while the destination area is for people planning a trip.
This break-up allowed us to make the site easier and more friendly to use for their readers.
For the destinations section itself we settled on creating a post directory where readers could filter posts by region, country, state, or city and a separate travel guide section similar to the 12-steps layout.

The post directory allows users to filter the destination posts down according to their category structure (which is why structure is so important, but we’ll get to that in a bit). Australia can be broken down into states and then cities helping readers find the exact content they need quickly. The number to the right of the destination name lets users know how much content is available for that destination.
The travel guide section allows them to create a page dedicated to a country, state, city, or place and all the resources and blog posts associated with it. The menu’s are dynamically populated depending on the parent/child page relationship. This allows them to add their personal favorites, recommended resources, handpicked blog posts, along with a brief introduction to the area creating a sort of personal online travel guide.
This foundation provides them with very unique offerings for tourism boards, sponsorships, and/or advertisers. It allows them to customize pages, sell their services more effectively, and represent themselves as professional travel bloggers who take their business seriously.
Site Organization and Structure
Strategic page structure
One of the most important parts of a site that is often overlooked is it’s structure. Without clear structure the organization on the site is completely lost and the site can’t function as intended.
yTravel had over 95 ‘pages’ on their site. They had no clear structure or hierarchy; many should have been blog posts and others were old and irrelevant.
We narrowed down the most important pages of the website and created a clear structure and way for these pages to exist and be accessed through their main navigation. It had to be natural for users to browse, but we now have the opportunity to categorize entire sections of the site, making it far easier to be crawled by search engines. We believe in natural SEO ranking and now we have the foundation to make the most out of the thousands of pages of great content.
For this illustration I used this UX Kit on creative market which helped me create a fast, high quality presentable document to show clients in less than 30-minutes. Well worth the $29 for the time saved.
Organized Category Structure
The directories are filtered and based on each posts categories, so the entire site needed to be recatagorized for this function to work efficiently. Craig, his poor soul. They have over 1,200 posts on the site and it had to be done manually.
It took a lot of work to narrow down the categories with Craig, but we did it.
- Destinations
- Digital Lifestyle
- Family Travel
- Money Management
- Travel Planning
- Travel Tips
- Community
They’ve got 7 main categories that posts can fall into and 2-6 child categories for each to further sort them. That’s it. Destinations is 4 levels deep to allow readers to sort based on the region, country, state, or city.
I encouraged Caz and Craig to choose just one parent category and one child category for each post (with exception to the destinations category which worked differently). If the post fits into more than one parent category, I had them choose the most relevant. This provides readers with the best and most relevant results for each category as they browse the directories on the site.
Simple Navigational Menus
Just as the content needed to be organized so do the navigational menus. It really bugs me when you have drop down menus that lead to a bazillion areas of the site. Many travel blogs have their destinations in the menu this way creating a very confusing experience.
If you provide too many places for users to go, they’ll get confused. It’s like a menu at a Chinese restaurant, when they put 200 items on it so it takes 20 minutes to figure out what you want to eat. Most internet users, will just leave your site rather than try to decipher your encrypted menu.
It’s better to provide a few paths that they can follow and progressively reveal what they are looking for. Like a high-end restaurant with a menu of just 7 of their best dishes, you know in seconds exactly what you want to eat.
The menu delivers their best pages and progressively reveals any others that users might need to access over time and exploration.
Previously, on the main menu we had drop downs and clutter. Their users didn’t know where to find things. We divided up the remaining pages from our cleansing into priority and secondary pages.
Priority pages
Priority pages are highly visited and most useful to their readers.
- Blog index
- About Us
- Start Here (12 steps)
- Destinations
- Resources
Secondary Pages
Secondary pages were things that some visitors would look for and need, but not all. The footer menu is a good place to put things that are important, but don’t need to be highly visible.
- Home
- About Us (repeat)
- Work with us
- Connect with Us
- Disclaimer
URL Slugs
Many of their URL’s around the site were things like…
- /caz-and-craig/about-us-2
- /category/destination/city-guide-2
which were really ugly and didn’t help the structure of the site. Over the years no one has been in a role to perform regular quality checks, so issues such as having odd letters and numbers in the URL kept arising, but also content had been collecting and piling in all corners of the database. This would generate random URLS which had little hierarchy.
We did a complete overhaul, restructured the pages and reset and set up redirects for their URLs. We manually moved, deleted and reshuffled hundreds of pages. At the same time we made sure all the correct redirects were created – we didn’t want our users (or Google) to get lost. We then carefully planned the URLs for the destinations and 12-steps sections.
Build your Own Platform!
We believe that email subscribers are an online entrepreneurs greatest asset. The site now focuses on capturing emails and hiding social media accounts.
We believe social media’s purpose is to lead people TO your site, not away from it. The social media accounts are in an easily accessible place in the sidebar, where they are on most blogs and for sharing posts. Everywhere else… they’re gone.
Social media’s purpose is to lead people to your site, not away from it! Click to Tweet
This encourages people who want to follow yTravel to subscribe to their email list as we’ve removed all other options. It’s important to build their own platform first.
Once an email subscriber is captured, they’ll slowly introduce their social media channels to them via their auto responder series. This allows yTravel to progressively reveal ways to follow and connect with them AFTER they’ve captured the most important one, email.
It’s time to Design!
Now that we’ve got the value proposition, a concept, and site structure figured out, it’s time to design. When you’ve got all these things, at least for me, the design comes much faster and is more enjoyable to experience.
Remember kids, practice safe design and USE A FRIGGIN’ CONCEPT! Click to Tweet
It used to take me hours upon hours to design a site and I would create a comp for every page on the site. For yTravel I did things differently, I fleshed out a general idea of how I saw the design looking on the homepage and we used that to inspire the design throughout the entire site.
The client didn’t approve any comps or wireframes for any of these pages beforehand. Just this one. The homepage layout and how the updated brand style would look.
We sold them the ‘idea’ behind the 12 steps and destination sections as solutions to their problems. We felt that once we had the look/feel decided we’d rather spend our energy to build it live and figure out how the site would function for users that way. You can’t predict the issues that will arise when developing a site and many of our initial ideas were adapted or executed differently than we imagined.
This allowed us to not be cornered into doing something a certain way and gave us the flexibility to ensure the structural integrity of the site. Keep things clean, fast, and smooth without interruption.
Henry, my partner in crime and kickass designer/developer, did a fantastic job taking the brand, the site’s look and feel, and bringing it to life online. We met up in both Koh Chang and Chiang Mai, Thailand to work side-by-side on the site. This allowed us to share screens, make quick changes, and discuss any problems that came up in development. I was able to creative direct live as he coded and it was A-MAZ-ING! #nocomps
It’s hard to predict what problems will pop up in development when you are building something. This allowed us to not waste energy designing endless comps and focus our attention where it made the most impact putting the 80/20 principle to work! 1For more on the 80/20 principle, we highly recommend checking out the book: The 80/20 Principle: The Secret to Achieving More with Less
A lot of the functionality we wanted was out of the ordinary, we had to create it from scratch and it just took a lot of time. Even if a plugin existed, for the most part we keep our plugins and dependancies minimal. It’s far cleaner to create and use snippets of code with the exact functionality we require rather than gluing together functionality by hoping plugins will do the job. It’s all win – we’re keeping loading times minimal, the backend stays sleek without clutter and we know exactly how everything works.
Keeping things simple, keeps things fast.
The Rest of the Pages
Lastly, let’s go over the design of the remaining important pages on the site, talk about any problems that arose, and why we made some of the decisions we did.
Homepage
This was one of the more frustrating pages of the project. First, the homepage image the client provided was not awe-inspiring. The family was captured perfectly, but the background was meh. It looked like it could have been taken anywhere. On a travel site you want to get people stoked and inspired to travel. It needs to be beautiful.
We had to push really hard for a new image. It’s difficult to say, “I know you worked really hard and paid money for this, but you need to go back and redo it… It’s not right.”
Those difficult conversations were worth it though. They posted the two homepage photo options to their facebook fan page and hands down their audience agreed. The new photo for the win!
The purpose of the homepage is to get readers to dive deep into their content and get to know them. They want to help them add more travel into their life. The main call-to-actions on this page direct the reader to the 12-steps.
We did not put an e-mail form as the main call to action anywhere on the homepage (with exception to the footer).
E-mail forms are within the 12-steps, blog posts, and about us pages. We believe that pushing them to read the content first and then subscribe will net them higher quality subscribers.
It’s not about numbers. It’s about cultivating raving fans.
Follow our Trip
Caz and Craig have built a community and as they travel they are given infinite opportunities to meet up with their readers. In their old site, there wasn’t a good way to connect or meet up with them on their journey beyond social media or chance.
The Follow Our Trip page allows readers to see their next stops and sign up to a monthly itinerary update. This allows readers to see where they are and if their paths will cross in the near future.
Blog Post
The blog post design stayed mostly the same from the previous version. We updated the styles for the short codes, fixed spacing issues, and adjusted the typography.
We kept the body font of Proxima Nova and changed their header font to Brandon Grotesque.
Brandon Grotesque is one of my favorite fonts. It’s bold and serious, yet warm and friendly. I felt that this represented yTravel Blog and the vibe they put off much better than Proxima Nova ever did.
Once it was switched out the site, the design felt like home. Finding the right fonts for a brand and site is crucial to things feeling balanced.
One of the main issues we faced is the client adding in inline style to posts. This means when we changed the global styles, it did not change everything over. There is still some inconsistency on the site that over time will have to be manually adjusted. For a site with 1,200+ posts, thats a huge job and takes time.
The Final 10%
The final 10% of a project is an opportunity to take the design from good to great. Spending the time getting all the small final details just right (that can sometimes take just as long as the first 90%!) is what makes the design look so polished.
Here are some of the small little touches around the site that our awesome team created.
Footer Illustration
Previously we had some stock artwork here and it was meh. Now we have a cool little illustration to represent yTravel’s signature road trip around Australia. They are leaving Sydney their home base and heading towards the Outback.

404 Error Page
We created a “lost at travel” themed comic for their 404 page! Everyone gets a little lost sometimes. :)

Sticky Sidebar Illustrations
Inside each of these illustrations you can find a little easter egg for another part of the site. For example, resources lists their ebook, “How to Create a Travel Life you Love.” and destinations is broken up into the Australian states.
Reply to Name
In the comments section, instead of having “reply” at the bottom of comments Henry added a function that says, “reply to [username].” Referencing people by name adds a personal touch to the comments section and makes it feel more like a community.
Parallax Effect on the homepage photo
Go on, click on over to the homepage and check out our subtle little parallax effect on the featured image! It’s all about the tiny little details.
Conclusion
If you read this far, you are a rockstar! I’m super proud of this project and I had a ton of fun building it with my team at Never North Labs (Henry, Piotr, Paolo, and Miguel)!
When we learn how to sell our design solutions and find the right clients our creativity can yield some incredible results. Although I’m embarrassed by the old designs of yTravel it shows the progression I’ve made the last few years to stop being a ‘yes’ designer and begin to reach my full potential. Working with projects that are not only creative but whose purpose is meaningful for me has been game changing to my business.
If you’d like to check out the client’s side of the story, you can check out this post over on their site, How To Design a Travel Blog: Behind the scenes of the yTravel Blog Relaunch.
Now it’s your Turn!
I would love to hear your feedback on this redesign. Anything I should have done differently?
References
| 1. | ↑ | For more on the 80/20 principle, we highly recommend checking out the book: The 80/20 Principle: The Secret to Achieving More with Less |